Intro #
Tema WordPress WPIN Almamater menyediakan Page Template yang bisa mengatur tampilan website dengan mudah. Dengan adanya fitur ini, pengguna bisa bebas untuk melakukan penambahan atau penyesuaian urutan Section dalam satu halaman.
Dokumentasi ini memberikan beberapa contoh penambahan dan penggunaan Page Template WPIN Builder. Silakan disimakn dan mengikuti step selanjutnya.
Buka Menu Pages/Laman #

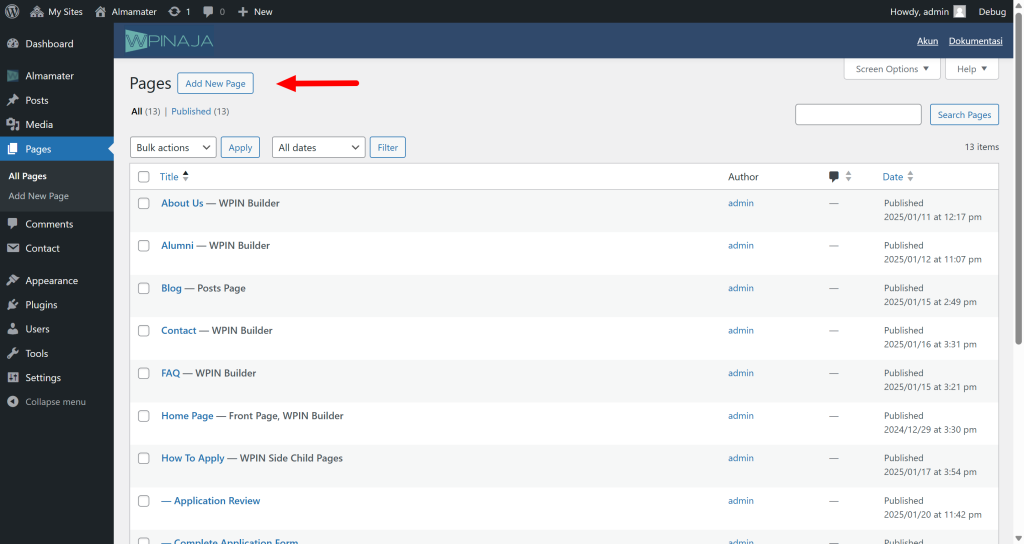
Klik Tombol Add New Page.

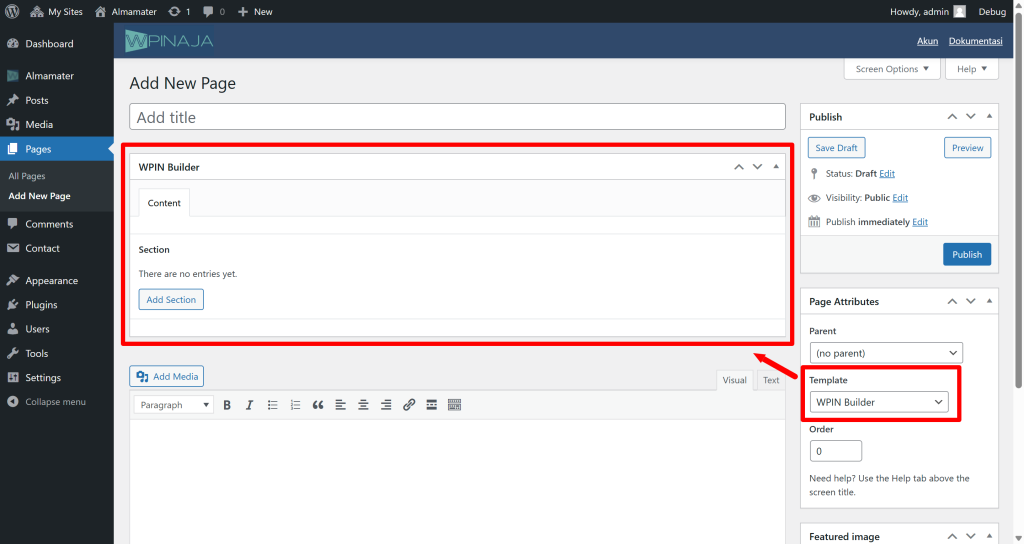
Buat Page/Laman dengan Template Builder #
Pilih template WPIN Builder, lalu akan tampil section WPIN Builder.

Menambahkan Section Slider #
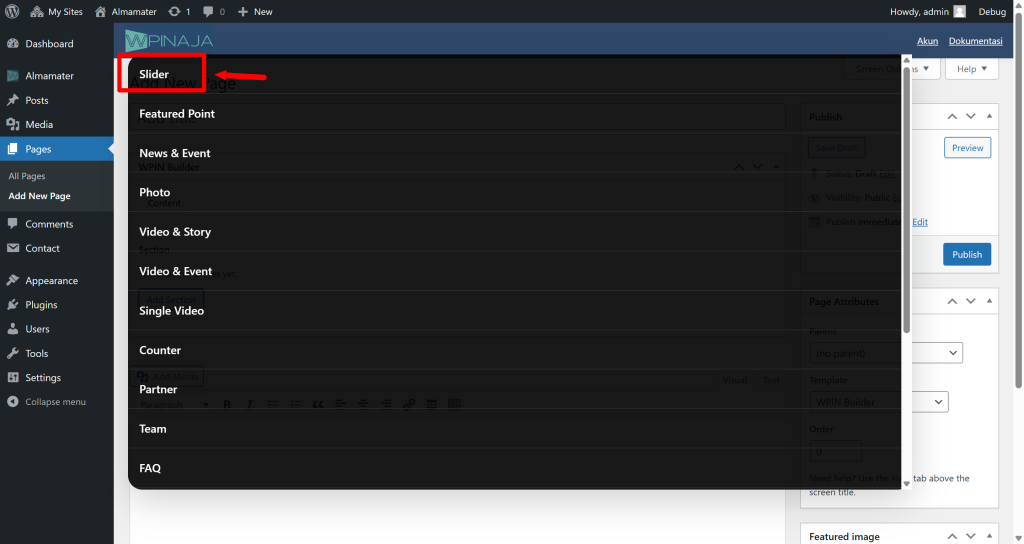
Klik tombol Add Section.

Pilih Slider.

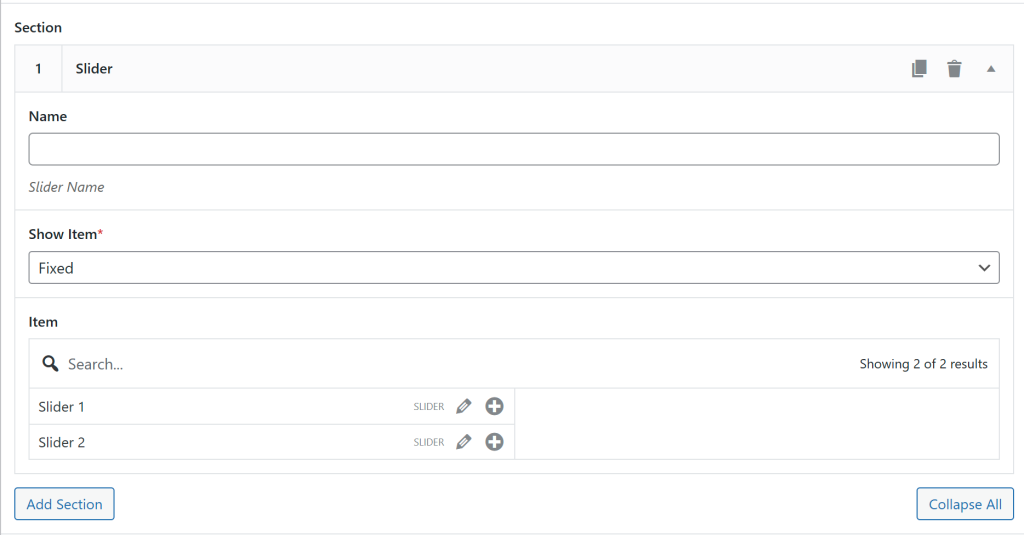
Lalu akan tampil Section Slider dengan input field sebagai berikut:

- Name
Isian ini untuk memberikan label untuk section. Ketika diisi, otomatis akan tampil di samping nama Section
- Show Item
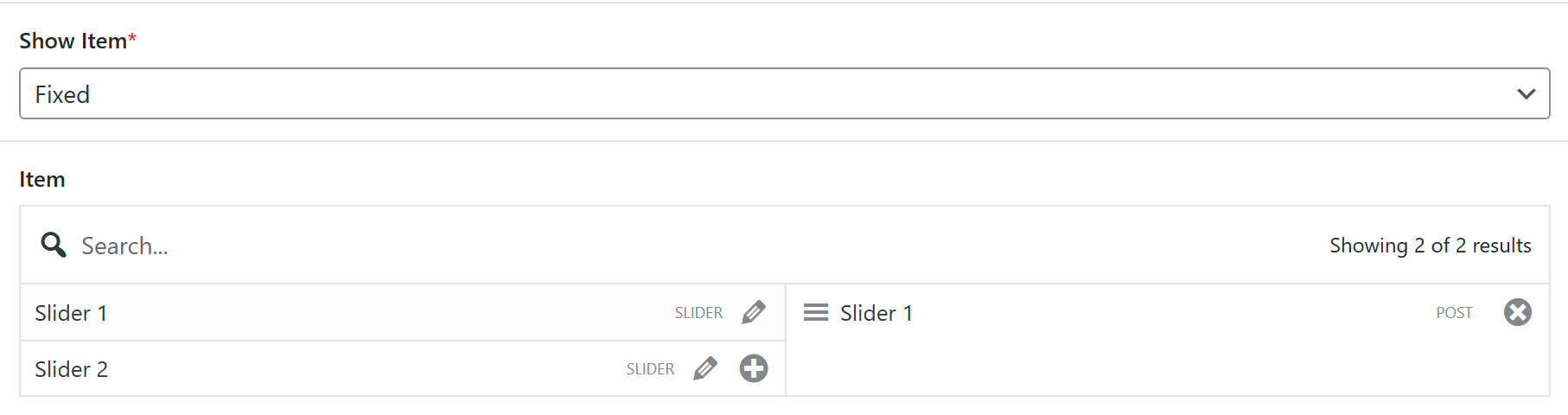
Opsi ini menyediakan cara menampilkan slider, seperti Latest, Oldest, A to Z, Z to A dan Fixed.
Ketika memilih Fixed, maka akan menampilkan opsi untuk memilih Item mana yang ingin ditampilkan:
Ketika memilih selain Fixed misal Latest, maka akan tampil input Item Count (berapa item yang mau ditampilkan):
Menambahkan Section Featured Point #
Klik tombol Add Section dan pilih Featured Point.

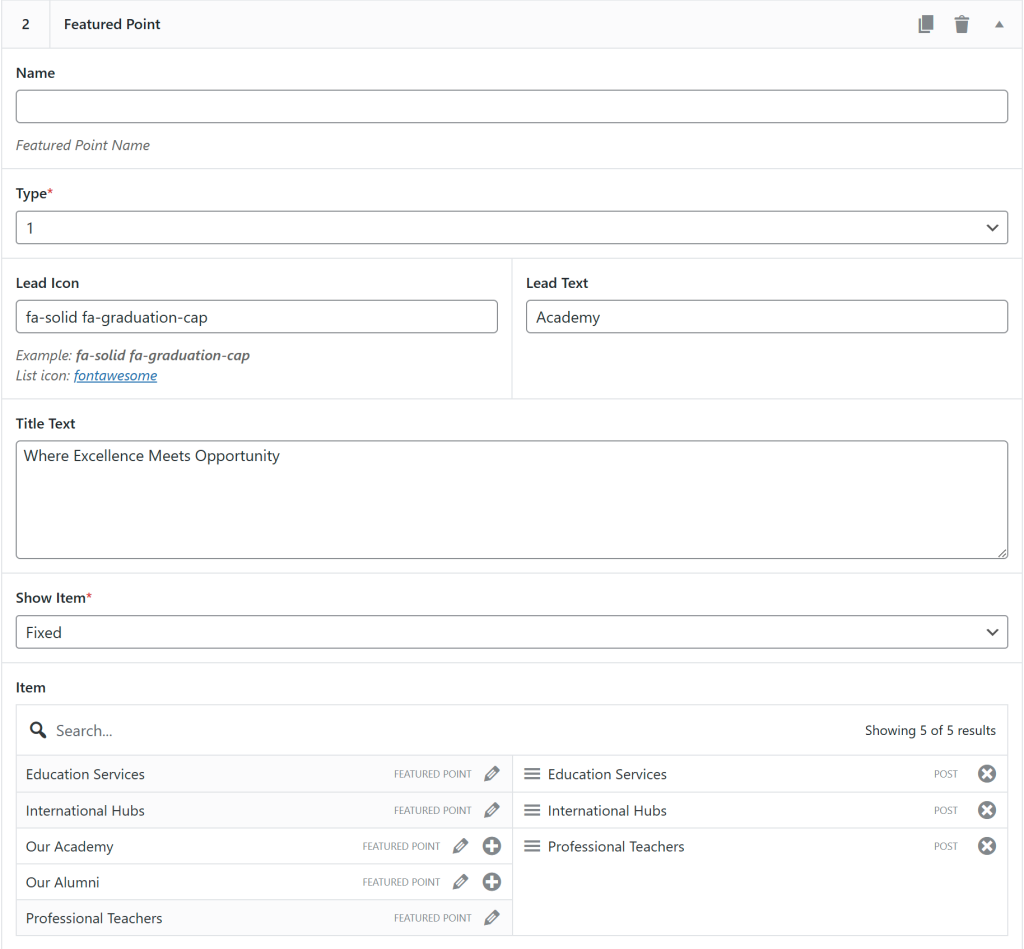
Section Featured Point memberikan beberapa opsi input seperti:
- Name
Isian ini untuk memberikan label untuk section. Ketika diisi, otomatis akan tampil di samping nama Section. - Type
Tersedia 3 tipe yang akan menampilkan Featured Point yang berbeda-beda.
- Lead Icon & Text
Menampilkan Icon & Text di atas Title Text.
- Title Text
Menampilkan Title Text di atas item dari Featured Point.
- Show Item
Sama seperti sebelumnya di Section Slider, opsi ini menyediakan cara menampilkan item Featured Point, seperti Latest, Oldest, A to Z, Z to A dan Fixed.
Menambahkan Section About #
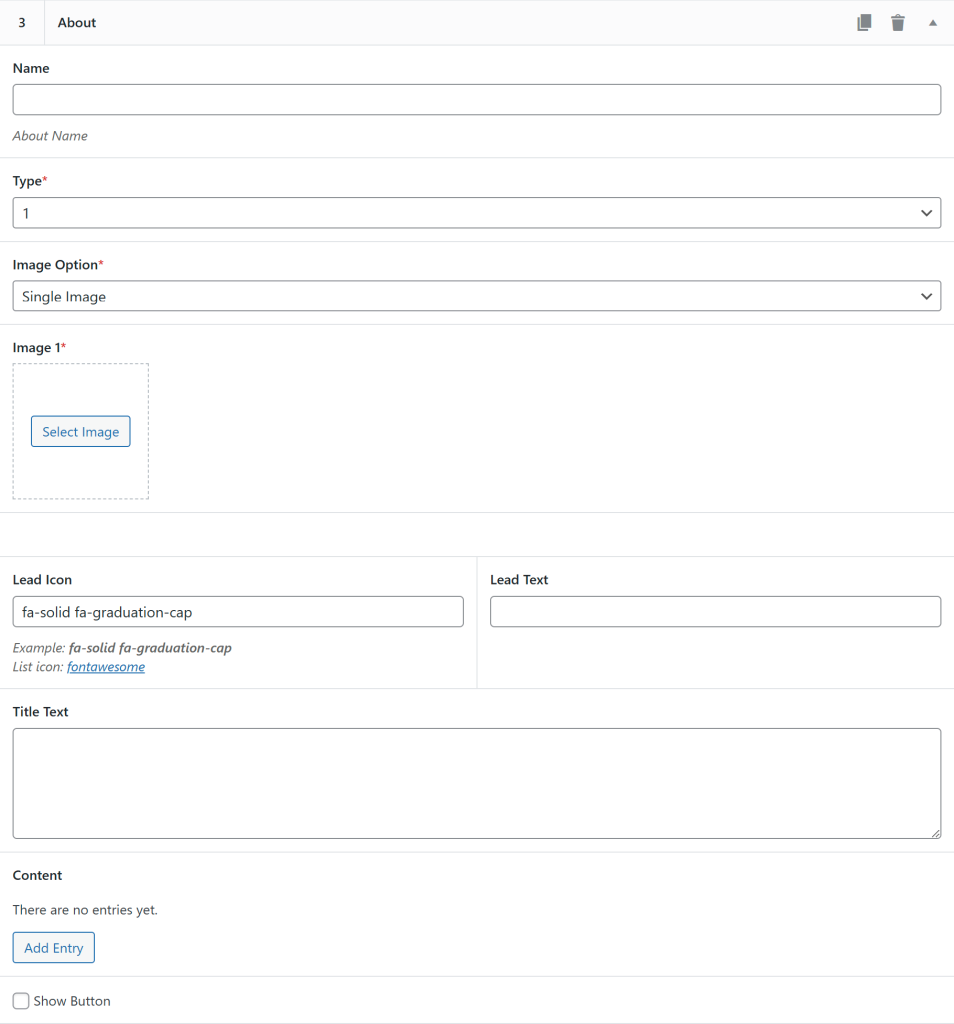
Klik tombol Add Section dan pilih About.

Section About menyediakan beberapa opsi input seperti:
- Name
Isian ini untuk memberikan label untuk section. Ketika diisi, otomatis akan tampil di samping nama Section. - Type
Tersedia 3 tipe yang akan menampilkan Featured Point yang berbeda-beda.
- Image Option
Opsi tampilan gambar, ada 3 pilihan:
Single Image: Menampilkan satu gambar.
Double Image: Menampilkan dua gambar.
Image with Principle Quote: Menampilkan satu gambar dan kutipan dari Principle. - Lead Icon & Text
Menampilkan Icon & Text di atas Title Text. - Title Text
Menampilkan Title Text di atas item dari Featured Point. - Content
Tampilkan konten dengan berbagai gaya, klik Add Content dan pilih dari beberapa opsi:
Description: Menampilkan teks biasa.
Icon List with Desc: Menampilkan Icon dengan teks
Icon List: Menampilkan icon saja
Icon List Link: Menampilkan icon dengan link
List: Menampilkan list teks biasa
Show Button: Menampilkan tombol di bawah konten
Preview & Publikasi Tampilan #
Klik tombol Preview untuk melihat tampilan sebelum dipublikasi.

Selanjutnya jika tampilannya sudah sesuai keinginan, klik tombol Publish untuk mempublikasi halaman.
Conclusion #
Dengan adanya Template Page WPIN Builder ini, kami berharap dapat memudahkan user untuk berkreasi mengubah tampilan website lebih fleksibel, walaupun tidak se-powerful Page Builder seperti Elementor, WPBakery, Bricksbuilder dan lain sebagainya, namun fitur ini cukup efektif untuk kebutuhan minimal.



